Revamping the customer tipping experience
My role: Product Designer on Shopper Experience team / Timeframe: June - Sept 2021
The team: 1 Product Designer, 4 Engineers, 1 PM, 1 Data Scientist, 1 Researcher, 1 Content Designer
Problem
User problem: Orders with a low tip - or no tip at all - are not appealing to shoppers and make them feel disrespected. Shoppers are motivated by tips because it helps them justify if an order is worth their time. Many customers are not sure what amount to tip and there is limited guidance in the app.
Business problem: Low tip orders have a slower Time To Accept (TTA). Oftentimes, Instacart has to boost pay to make these order more attractive to shoppers. After reviewing the data, we set a goal to increase the overall tip percentage across orders, and reduce orders with low tips or $0 tips.
Solution
The design solutions below successfully increased tips:
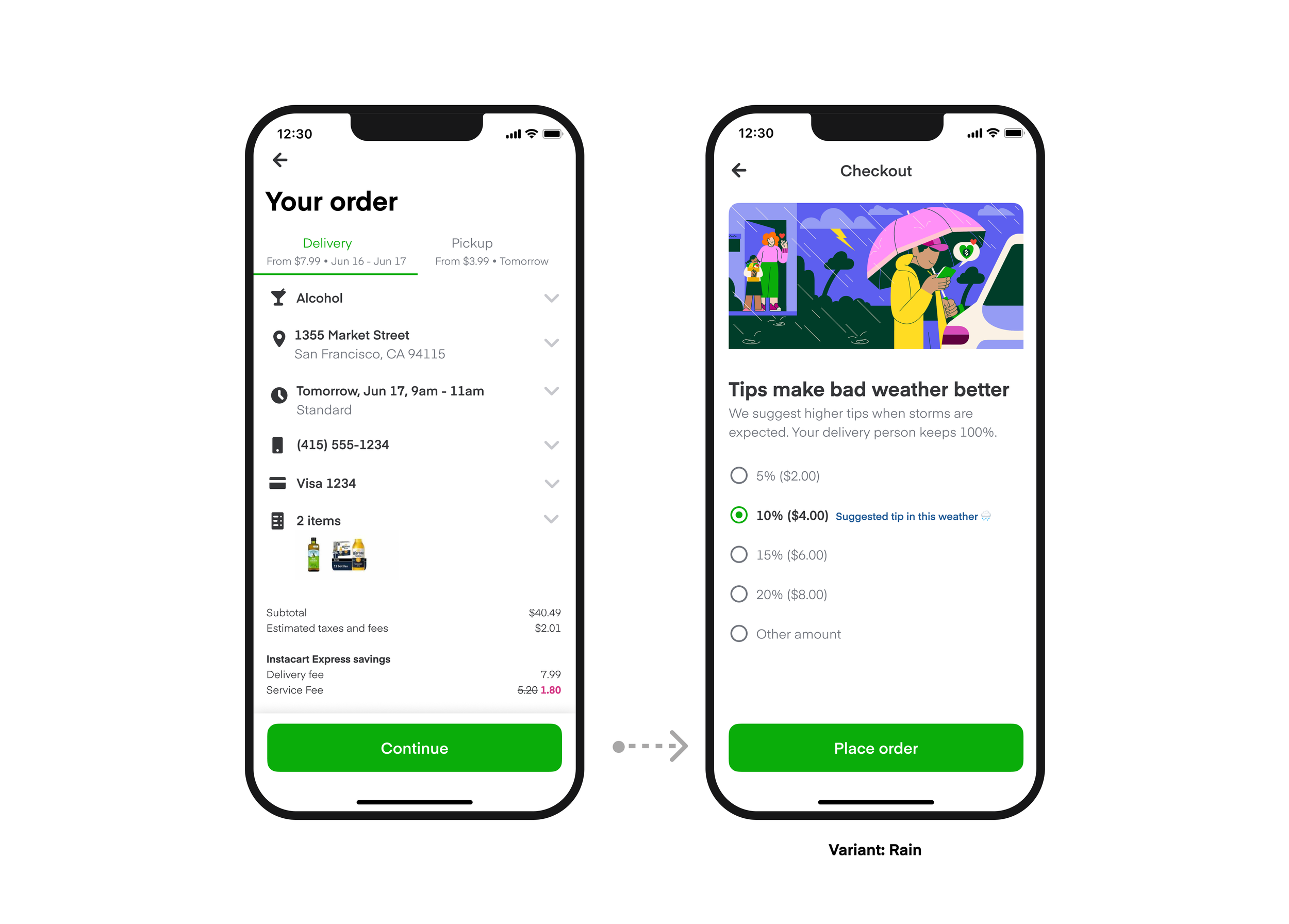
Dynamic tipping page: We shipped 3 new designs to customers. One design highlights a shopper’s effort to fulfill their order - both in the copy and animated illustration. The other 2 variants are shown to customers when there’s rainy or snowy weather in their area. In tandem, shoppers received notifications encouraging them to go online during these times e.g. “Stormy weather means higher tips!”
Tip alert for low tips: I designed UI that encourages customers to add a higher tip amount if the customer enters in a low tip (<5% of the order total) or $0 tip.
Results
The designs exceeded our goal and resulted in:
A significant increase in the overall tip percentage across orders ✅
A significant reduction in $0 and low tips, thereby reducing Instacart’s cost to boost low tip orders to make them more appealing to shoppers ✅
Mobilized shopper supply and increased shopper sentiment, measured by an increase in shoppers going online (particularly during bad weather) and in our shopper community feedback channels ✅
Shopper UX: Our strategy is to mobilize shopper supply. If it’s raining, Instacart encourages customers to leave higher tips and tells shoppers they can make more money during this time.
Customer UX: If a customer attempts to leave a $0 tip, trigger a message saying that orders with tips are claimed faster. If they attempt to leave a tip less than 5%, trigger a message that says “This tip is lower than usual for orders like this” - encouraging them to reconsider the tip amount.
Process
Competitive analysis
I did a competitive analysis to understand how other apps and offline experiences handle tipping (e.g. restaurants). Also referenced articles about psychology and human behaviors around tipping.
User research
I reviewed the current tipping experience and how it fits into the overall user journey. My researcher collected insights from customers that highlighted opportunities for improving tips. We learned that many customers (40%) tip their Instacart shopper because they want to reciprocate shopper effort and adhere to social norms.
“The drivers do all the work, so I definitely would be upset if they didn’t receive the total tip amount”
Brainstorm
We had a remote brainstorm with XFN partners focused on the following prompts:
How might we effectively guide customers to an appropriate tip amount?
How can we use social proof and leverage data?
What are ways we can inspire higher tipping?
Figjam
PRINCIPLES
Together with my Content Designer, we created a set of guiding principles and content themes.
Build shopper empathy: Remind customers their shopper is a person who puts in a significant amount of effort to fulfill orders.
Focus on generosity: Frame tipping around giving thanks and shopper appreciation, not spending more.
Educate without shaming: Include guidance on how to tip, without passing judgment on the amount.
WIREFRAMES —> VISUAL DESIGN EXPLORATIONS
Based on the brainstorm, I designed high level wireframes to show ideas for a new customer checkout experience with a separate tipping step, as shown below.
For this concept, the animated illustration and content in the UI would change based on situational factors like demand and bad weather.
Visual design explorations:
Suggested tip: I explored visual design elements such as emojis and a ‘Suggested tip’ tag. I received feedback from the Design team that the emojis were not commonly used in the app and may not be in line with the Instacart brand, and ultimately decided the blue ‘Suggested tip’ text was the most clear.
Tip selection component: I explored multiple approaches, including a list with radio buttons and tappable cards, as shown below. After speaking with PM and eng, we decided to run the first experiments with the list. We agreed to test the card component separately in the future, which allows us to understand the impact of the component separately from the illustration and copy.
Animations: The top illustration is animated which enhances the design. Additionally, if a customer selects a higher tip, we show a little heart animation (happy to share videos of this interaction upon request).
Content explorations: We mapped out variants that focused on different themes: effort, saving time, generosity, weather, etc. We narrowed it down to a few themes to test - based on what we thought would resonate most with customers.
Another piece of the new tipping experience is to show messaging that discourages customers from leaving a $0 tip or a very low tip (less than 5%) at checkout. I created wireframes to illustrate how a design interaction could solve the low tip problem, as shown below:
Before honing in on a final solution, I considered several design decisions.
Button treatment: I mocked up multiple options for the primary/secondary buttons, ranging from the least ‘aggressive’ green “Confirm” button to a red “Add $0 tip” button. I collected feedback from Design Critique and a Product Review.
We ultimately aligned on testing the 2 options on the left, as shown below, and the “Edit" tip” variant was most successful in reducing low tips. This design best supports the ‘Edit tip’ action that we want customers to take.
Content explorations: We tried various header and sub-header combinations. One of the challenges was providing direct guidance without sounding judgmental, and the final solution strikes the ideal balance.
Final content: We tested variants below that focused on shopper effort, social proof, and impact to delivery times. The ‘impact to delivery’ content theme was the winning variant and shipped to all customers.
Design system
I created core components that would be used across the new tipping experiences. To design a cohesive and accessible pattern, I paid careful consideration to type styles, colors, and buttons.
For the tipping selection components, we needed the ability to test different variants for displaying tips, including flat dollar amounts, percentages, and combined, as shown below:
The future
I created a backlog of designs for the tipping workstream, including additional dynamic tipping experiences e.g. when demand is high on holidays or on Super Bowl Sunday.
I also created designs for cases when we want to reveal tipping options inline on the checkout page, as shown below. This is ideal for frequent and high-tipping customers, when it’s not as necessary to show a separate tipping step guiding them to tip appropriately.
Reflection
What went well
A productive remote brainstorm: I led a cross-functional group through rapid ideation and discussion, which informed a robust tipping roadmap.
Strong branding: The Instacart tone of voice and illustrated animations allowed us to build empathy and create an expressive branded experience in the app.
What I WOULD IMPROVE
Miscommunication with timelines: At one point in the project, there was a disconnect between Design, PM, Comms, and Brand Design. As a result, a deadline was not communicated to the Brand Design team, causing us to scramble for the illustration last minute. Not ideal, however it all worked out without delaying our eng team, and we improved our processes for the future.
Data science partnership: Looking back, I would have encouraged our team to work more closely with DS on an experimentation plan earlier in the process. This could have streamlined our testing and analysis. That said, we were still able to successfully collect the data we needed and accurately measure the impact of the new tipping experiences.